Problem and context
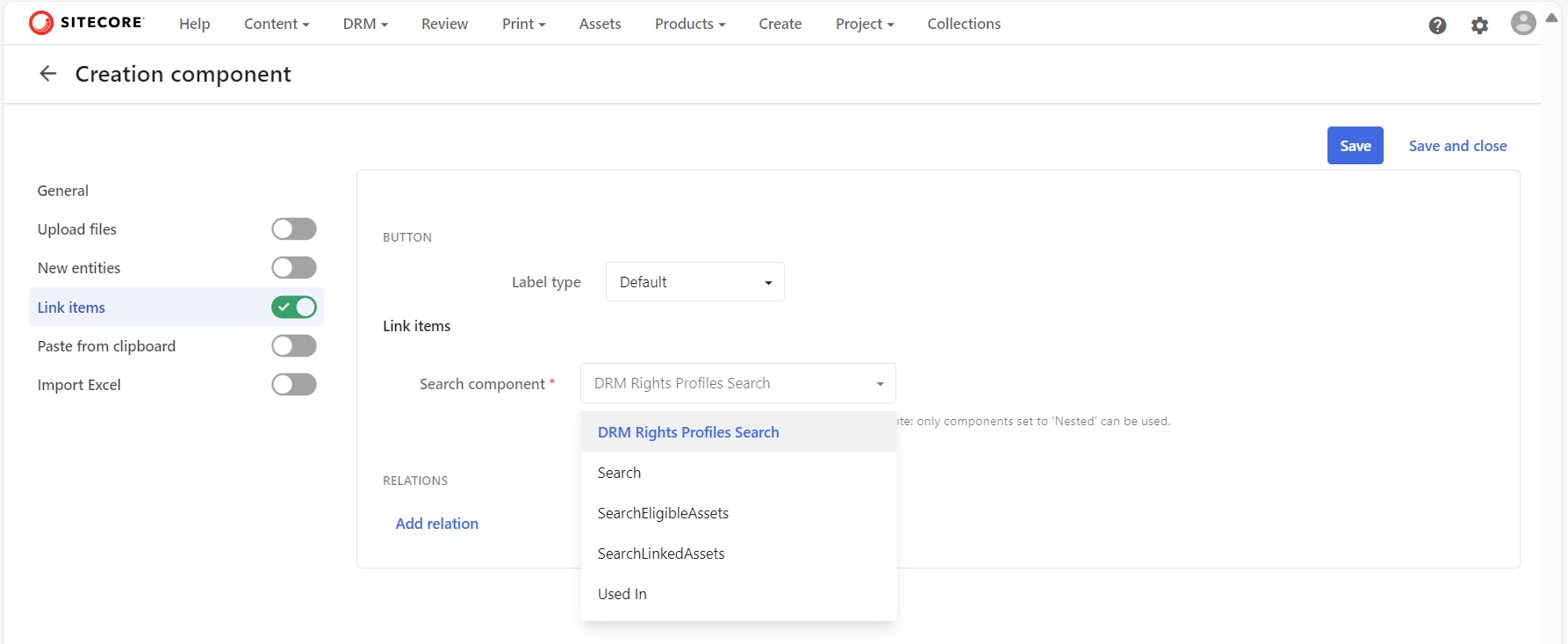
Consider the scenario as per the screenshot above. You are configuring a second Search component on your Assets search page. You make a genuine mistake and name your second Search component identical with your existing one, as shown. In this case, you would like to link your second Search component with your existing Selection component as shown.
Selection component shows ‘duplicates’
I know that I have made a genuine mistake of using the same ‘search‘ name for my second Search component. My selection component will display the following.

This is obviously confusing and we don’t know which is which. Now I will try rectify my mistake, and rename my second Search component.
Renaming Search component
Do rename my second Search component, I click on the Settings button shown below

Which opens the Settings pop up, from where I will specify a new Title as shown below and Save it.

Below is the outcome showing my second Search component renamed.

Selection component still shows ‘previous’ name
After this change, I was expecting my Selection component to show ‘searchRenamed’. However, I still have the same problem as shown below.

Sitecore Technical support have logged a product bug
I reached out to Sitecore Technical support and shared my use case above. Below is the response I received.
Hi Julius,
Based on the provided information we would like to define the scope of the current case:
Issue definition: in the drop down list the PageComponent.Name property is used instead of PageComponent.Title in the Linked search component (in the Selection component).
Investigation target: we will work diligently to help find the root cause and a resolution to the defined issue.
Additional notes:
[Redacted]
The issue reported has been registered as an issue in the Content Hub product.
The reference of the bug report is the following: MONE-44866, which can be further reviewed and followed-up via the support portal in the “My Product Issue” page
Tips and tricks
Currently, the Selection component’s Linked search component drop down list uses the PageComponent.Name instead of PageComponent.Title. While Sitecore have acknowledged this as product bug, you can easily work around this issue.
- If you are going to create more than one Search Component, ensure you name the appropriately with distinct and easily identifiable titles. This is because the title will be used as the component name in the backend, which will ultimately be displayed on the list when linked to Selection component.
- If you initially assign your second Search Component the same name as the first one, then renaming the second component will NOT resolve the issue as I have explained in this blog post. Either delete the second Search component and create a new one with a unique Title.
- Or, use the Entity Management page to rename the Name of the second Search component to make it unique, as shown below. You will need to know the Entity Id of your second Search component.
- Entity Management page can be accessed using the URL below
https://<your-instance-url>/en-us/admin/entitymgmt/entity/<ENTITy_ID>Next steps
In this blog post, we have looked at a scenario where having more than one Search components with the same name causes ‘duplication’ issue with your Selection component Linked Search component list. I have shared some tips and tricks to help you work around this issue.
Stay tuned and leave please us any feedback or comments.